Gallery Pal: Art Museum Mobile App
problem
GalleryPal is a startup wanting to create a mobile app to help visitors to art museums get more out of the experience. According to their research, some visitors leave museums feeling as if they would have had a better experience if they knew a little bit more.
solution
Using a modified version of a Google Ventures design sprint, I took the GalleryPal design brief through the process of mapping, sketching, deciding, prototyping, and testing. The end result was an app that can help museum visitors learn about different aspects of the art they see.
Day 1: Map
According to the information provided in the design brief, while some visitors may do lots of research about the art before going to see it, most don’t know that much. They find traditional sources about art such as books and articles too long.
A tour guide interviewed for GalleryPal says she wants guests to understand the context of the art. Guests like hearing about the artist’s childhood and what led them to become artists. She also tells them about the techniques the artists used. She wants visitors to look closely at the art and gives them information to form their own opinions about it.
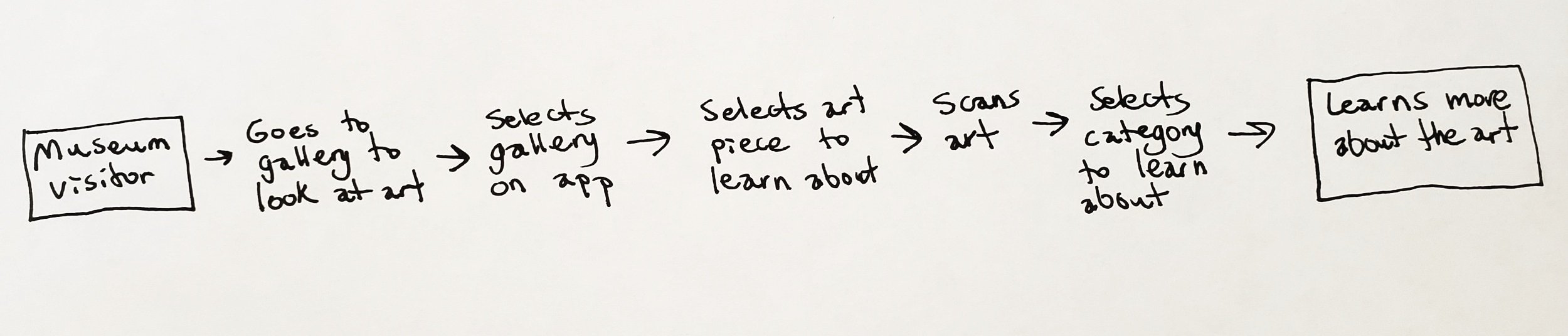
I mapped out the flow a museum visitor will take using GalleryPal in six steps. When the visitor goes to a museum, the first step they will take using the app is selecting the museum they are visiting. When the visitor sees a piece of art in the museum they would like to learn about, they will use the app to scan the art. The app will then display more information about that piece, including the artist, art style, and techniques used. The user can learn about one of those aspects in more depth.
Day 2: Sketch
For inspiration, I looked at three apps that give information about art and museums: Google Arts & Culture, Smartify, and British Museum (by Tourblink). I also looked at Planta, an app for plants that also helps users find information through searches and taking photos.
Displaying information on an item
I looked at how these apps display information on each item including:
How much text
How many sections
Layout
Use of icons
Lightning demos
Taking a photo
For the apps that allow users to take a photo to get more information about an item, I examined the differences in the camera interfaces.
crazy 8s
After I’d gained some inspiration, I sketched my way through a crazy 8s exercise, creating eight versions of my critical screen in eight minutes. The most critical screen for the user’s experience is the screen that navigates to the art the museum visitor wants to learn more about. The user needs to be able to quickly and accurately bring up information. If the process of searching for or scanning the art with the app is not user-friendly, museum visitors will not want to continue using the app.
Although I included “scan art” in the map on day 1, I brainstormed other solutions to capture the art. What if the camera on the user’s phone is broken? What if the gallery is crowded, and it’s difficult to get an unobstructed photo of the piece of art?
Solution sketch
Of the eight possible solutions I sketched out, I chose scanning a QR code as the solution to develop for the app.
Before the critical screen of scanning the art is the main screen for the museum. The user can also browse the collection and learn more about the museum through this screen. The user uses the scan button in the bottom navigation to scan the code for the art they want to learn about.
The QR code would appear next to the piece of art in the museum, likely at the bottom of the placard with the name of the art and artist. Along with the QR code would be a numerical code a museum visitor could enter on the app if they are unable to scan the GalleryPal QR code
The scan takes them to the page with info about that piece of art, including artist, medium, and art style.
Day 3: Decide
storyboard
I created a storyboard of the user experience with seven screens of the GalleryPal app.
The first screen shows what the user will see when they download the app and choose the museum they’re visiting.
Once the user arrives at the main screen of the museum they’re visiting, they will have the option to browse the collection or view popular pieces.
From the bottom navigation, the user can use the scan button to scan a code at the museum they’re visiting to learn more about a piece of art they’re viewing.
I included screens with information about the artist as well as the style of art so that people interested in a specific aspect of the piece can dive deeper.
Day 4 — Prototype
To create a minimum viable product for user testing, I used Figma to put together a prototype of 11 screens of the GalleryPal app. I based my prototype on visiting the Art Institute of Chicago and wanting to learn more about the painting A Sunday Afternoon on La Grande Jatte —1884. Although I initially planned to use filler images, I learned many images of the Art Institute’s collection are public domain. This allowed me to quickly find the images I needed and accelerated the prototyping process
I created a prototype that would allow me to test:
How will people use the app to learn about art?
Is it obvious to use the scan feature to learn about a specific painting, or will users be more likely to click the button to browse the collection and try to search for the art?
Will users click the other buttons on the screen about the art to learn more about the artist, art style, or art techniques used?
Challenges
The most difficult aspect of the prototyping process was deciding on the best way to depict a realistic experience of scanning a QR code so that my usability testing participants would understand what this process would look like in a real-world experience. I ultimately designed two different screens, one displaying the QR code the museum visitor would scan and a second screen with the code centered on the screen with “scanning” text.
Day 5 — Test
For my usability testing of GalleryPal, I interviewed 5 participants. Two of these were in-person and three were monitored remote testing. Most of the usability issues the testing uncovered were the result of creating the prototype quickly, such as certain elements not being linked and participants reaching dead ends.
Overall, the concept of scanning a QR code to learn about a piece of art seemed easy to figure out.
Opportunities for improvement
It would be beneficial to add a walkthrough for new users explaining this feature to ensure usability.
The search feature should be developed to be easy to use for users who may be more comfortable searching for art rather than scanning a code.
Multiple participants stated they would want to see a map of the museum they’re visiting.
After going though this modified design sprint, I would like to be able to experience this process with a team to see how it differs. When multiple people are contributing ideas, the Decide phase in particular would be entirely different.
The experience was a good exercise in making quick decisions about design rather than spending weeks developing a solution only to discover it doesn’t work. While I often questioned if I was making the correct decisions, going back through one or more of the steps does not seem daunting when working so quickly. As someone who often has a tendency to spend a lot of time focusing on tiny details, this exercise helped me focus on the big picture